Many of the text area input fields of in a WordPress Website have a What You See Is What You Get (or WYSIWYG) field to allow you to enter text, images, links, and special page elements without a full knowledge of web languages, such as HTML, or CSS. The editor is a Microsoft Word like editor that allows you to style content using the various styles designed for your site.
The basic set of features include the ability to apply Bold, Italic, and Underline styling to text. You can also apply a bulleted, or numbered list, styling to text, as well.
Note: Not all formatting options may be available/apply to your particular content data field. While many may appear in your editor toolbar, some formatting may not be reflected on the rendered page due to text-format settings or style-sheet overrides. Additionally, the formatting in the administrative backend may not reflect the actual formatting of the rendered page on the front-end of the site.
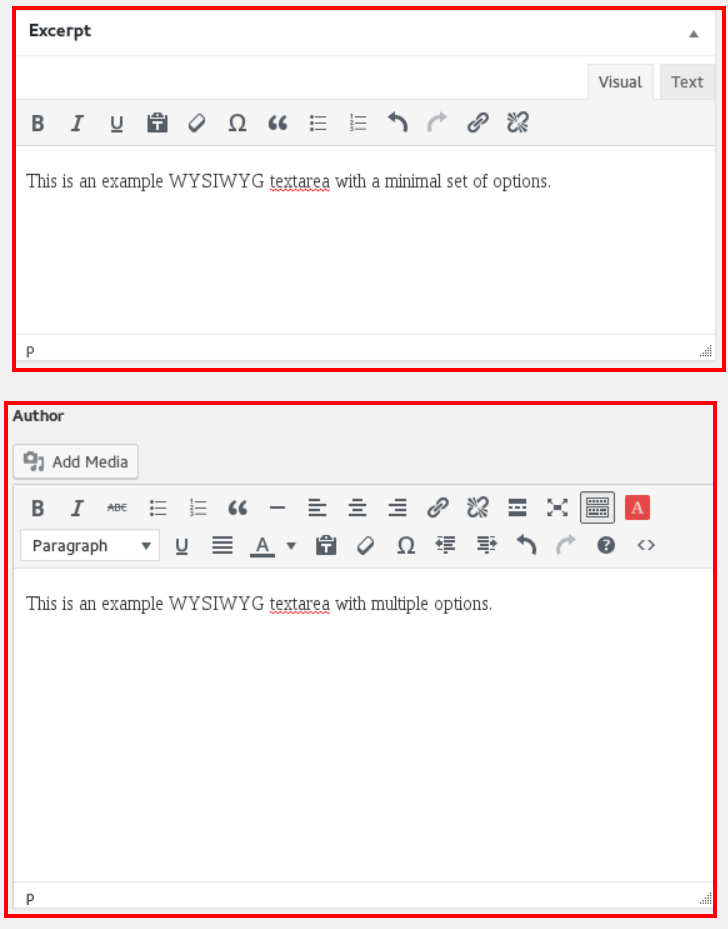
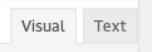
Below are screenshots of two example WYSIWYG enabled fields.

Here is a list of commonly used functions in the WYSIWYG editor:
 - BOLD text
- BOLD text - ITALICIZED text
- ITALICIZED text - UNDERLINED text
- UNDERLINED text -
- strikethrough text - Insert/Remove Bulleted list styling
- Insert/Remove Bulleted list styling - Insert/Remove Numbered list styling
- Insert/Remove Numbered list styling - blockquote
- blockquote - Insert a horizontal line/rule
- Insert a horizontal line/rule - Left Justified
- Left Justified - Center Justified
- Center Justified - Right Justified
- Right Justified - Link (active when text, or image, is selected)
- Link (active when text, or image, is selected) - Unlink (active when linked text is selected)
- Unlink (active when linked text is selected) - apply teaser break (notes where to cut off copy and show read more link on listing view of content)
- apply teaser break (notes where to cut off copy and show read more link on listing view of content) - This dropdown will allow you to select a Paragraph style
- This dropdown will allow you to select a Paragraph style - toggle paste from clipboard in plain text mode on/off (default is off)
- toggle paste from clipboard in plain text mode on/off (default is off)  - remove formatting on selected text
- remove formatting on selected text - insert special character
- insert special character - outdent
- outdent - indent
- indent - Undo function
- Undo function - Redo function
- Redo function or
or  - Toggle between WYSIWYG and HTML Source mode to directly edit HTML
- Toggle between WYSIWYG and HTML Source mode to directly edit HTML