No matter which webform plugin is used to manage/maintain the site's webforms, there are some common form components (fields and elements) available for use.
Overview of Form Formatting Elements
- Fieldset – use this to group a series of form elements together on the form (for example a set of fields for one’s mailing address). After inserting a fieldset, drag and drop your form elements into order within the fieldset to group together.
- Markup – use this to insert HTML in between form elements, such as a paragraph between various inputs or fieldsets
- Page Break – use this to break a form up into multiple pages
Overview of Input Types
- Acceptance Checkbox – use this to only allow form submissions after a use accepts certain terms
-
Checkboxes, Radio Buttons, and Drop-down Menus (Select Lists) – use this for a dropdown selector (listview), set of checkboxes or radio buttons. This usually can be configured to accept only one value or multiple values.

- Date Field – use this to collect a date (month, day, year); for instance, you can use it to collect date of birth, expiration date, etc.
-
Email Field– use this special text field to collect an email address; the form will only accept values that match a standard email format- it does not actually validate the existence of an email address submitted.

- File Uploading & Attachment Field – use this to allow users to upload/attach files to their form submission.
-
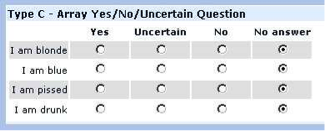
Grid – use this for a collection of questions that all use the same answer options (such as Yes/No, time ranges, or a ranking scale)

- Hidden Field – use this to create a form field with a static or dynamic value that does not need to be visible to the user, but should be stored with each form submission. Dynamic values can be generated using shortcodes.
-
Number Field – use this to create a form field that accepts whole numbers or decimals (floats). This is not to be used for formatted numerical character fields or fields requiring a leading/trailing zero like zip codes or phone numbers.

- Quiz Field – use this to create a preset pair of question and answer fields, commonly used for an alternate spam detection method.
-
Textarea Field – use this for a general textarea / memo type field, where people can type more than 255 characters.

- Text Field – use this for a basic text input box. Note the maximum length of any submitted value is 255 characters.
- Time – use this to collect a specific time (not a duration of time) such as 3:00pm.